In dem Artikel wollen wir den Benutzer in unserer Kivy App begrüßen.
Dafür wird eine Nachricht ausgegeben, eine Texteingabe verlangt und ein Button zum Absenden der Daten bereitgestellt.
Das ist der zweite Teil der Serie über Kivy.
Solltest du den ersten Teil verpasst haben, kannst du hier direkt nachlesen.
Alternativ kannst du natürlich auch den Code herunterladen und direkt mitarbeiten.
Kivy Serie
- Erste Schritte mit Fenstern
- Den Benutzer Willkommen heißen
- Die Verpackung zählt!
- Weitere Ansichten (Views)
- Scrollbare Liste mit Aktiendaten
- Aktiendaten API anbinden (yfinance)
- Fehler „Instruction outside the main Kivy thread“
- Element aus dem Layout entfernen
- Aktien in der Watchlist speichern
Ziel des Artikels
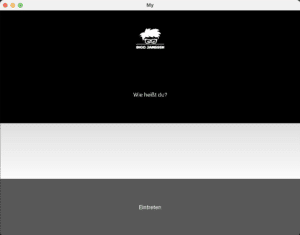
Nach dem Artikel sollte deine App in etwa so aussehen:

- Layout anpassen
- Bild hinzufügen
- Begrüßungstext hinzufügen
- Eingabefeld hinzufügen
- Absenden Button hinzufügen
- Text auf Button-Klick ändern, um Benutzer zu begrüßen
Layout zufügen
Am Anfang steht ein Layout.
Ohne ein Layout können wir unserer App nur schwer Komponenten hinzufügen.
Kivy kommt mit verschiedenen Layout-Möglichkeiten.
Da wird, werden unter anderem GridLayout, FloatLayout oder Boxlayout angeboten.
Um es einfach zu halten, haben wir uns ja bereits für das GridLayout entschieden.
Die Komponenten sollen alle untereinander dargestellt werden. Also in einer Spalte.
Das heißt, wir konfigurieren zunächst das GridLayout auf eine Spalte:
self.window.cols = 1Das fügen wir direkt nach dem GridLayout in der build Funktion ein.
Wir haben also zunächst die Variable self.window als GridLayout konfiguriert. Und im Anschluss die Spaltenzahl auf 1 gesetzt.
Wenn wir jetzt Komponenten hinzufügen, können Sie alle nur in der einen Spalte zugefügt werden.
Damit erscheinen sie schön untereinander. Genau so, wie wir uns das vorgestellt haben.
Ein Logo hinzufügen
Das Layout ist also so weit vorbereitet.
Dann kann es jetzt an das Befüllen gehen.
Zuerst soll oben das Logo angezeigt werden.
Du kannst natürlich jedes Bild verwenden, dass dir gefällt.
Nur für den Fall habe ich dir in den Code Download mein Logo mit reingepackt.
Dann kannst du 1:1 mitarbeiten.
Um das Logo jetzt auch zufügen zu können, brauchen wir eine weitere Komponente von Kivy.
Die Image-Komponente bekommst du aus dem Modul kivy.uix.image.
Zuerst fügst du also oben den Import hinzu:
from kivy.uix.image import ImageDann kannst du im Anschluss eine neue Image-Komponente erzeugen.
Ein Image ist relativ einfach. Du erzeugst einfach eine Instanz und füllst den Parameter source.
Der Parameter kann einen absoluten oder relativen Pfad zu einer Bilddatei entgegennehmen.
In unserem Beispiel liegt das Bild direkt mit im Hauptverzeichnis.
Es muss also nichts weiter getan werden, als den Namen des Bildes anzugeben.
Image(source='logo_weiß.png')Damit hast du ein Image Widget erzeugt.
Als Nächstes muss das Widget jetzt noch dem Layout hinzugefügt werden. Andernfalls hängt es einfach in der Luft und wird niemals angezeigt.
Wir hätten jetzt natürlich eine Variable für das Image Widget erzeugen können.
Da es aber recht kurz und einfach ist, können wir die erzeugte Komponente auch direkt an das Layout übergeben.
Mit der Funktion add_widget() kannst du Komponenten an das Layout übergeben.
Da unser Layout in der Variablen self.window liegt, müssen wir auch dort die Funktion aufrufen.
self.window.add_widget(Image(source='logo_weiß.png'))Wenn du die Anwendung jetzt einmal startest, sollte dich das Logo begrüßen.

Interaktion mit dem Benutzer
Zeit für etwas Interaktion!
Natürlich willst du nicht unhöflich sein!
Also wird der Benutzer erstmal in deiner App begrüßt.
Nachricht an den Benutzer
Für Textausgaben in deiner App liefert Kivy natürlich auch wieder eine Komponente. Das Label
Für ein Label fügst du erstmal den folgenden Import oben in der App hinzu:
from kivy.uix.label import LabelDas Label hat – wie sollte es anders sein – einen Parameter text.
An den übergibst du den Text, der dargestellt werden soll.
Fertig. So einfach ist ein Label definiert:
Label(text='Wie ist dein Name?')Dieses Mal können wir das Label allerdings nicht direkt an das Layout übergeben.
Immerhin wollen wir später den Text wieder ändern können.
Wir brauchen also den Zugriff auf das Label.
Der Zugriff wird benötigt, wenn der Button gedrückt wird. Also voraussichtlich außerhalb der aktuellen Funktion.
Das heißt, wir brauchen eine Instanzvariable – bezeichnet durch das self vorne dran.
self.greeting = Label(text='Wie ist dein Name?')
self.window.add_widget(self.greeting)Geschafft.
Wenn du deine App jetzt startest, erscheint der Text unter dem Logo.

Eingaben für den Benutzer ermöglichen
Wir fragen den Benutzer nach seinem Namen.
Dann soll er auch ENDLICH eine Möglichkeit bekommen, seinen Namen eingeben zu können.
Als Nächstes wird also ein Textfeld zur Eingabe benötigt.
Das Textfeld bekommst du über den Import:
from kivy.uix.textinput import TextInputWo du den Import hinschreiben musst, solltest du inzwischen wissen 😉
Ein TextInput braucht grundsätzlich nicht mal einen Parameter.
Es wird einfach nur eine Instanz erzeugt und dem Layout zugefügt.
Das TextInput Widget ist aber im Standard als mehrzeilige Komponente gedacht.
Eben, um ganze Texte einzugeben.
Wir wollen hier den Benutzernamen abfragen.
Mehr als eine Zeile macht daher kaum Sinn.
Deshalb kannst du direkt den Parameter multiline benutzen und auf False setzen.
Damit wird die Komponente auf „einzeilig“ umgestellt.
Auch die hier eingegebenen Daten brauchen wir später wieder.
Deswegen wird auch hier wieder eine Instanzvariable benötigt.
self.user = TextInput(multiline=False)
self.window.add_widget(self.user)Also einmal das TextInput Widget erzeugen und der Variablen self.user zuweisen.
Direkt im Anschluss kann die Variable wieder an das Layout übergeben werden.
Und schon hast du ein Eingabefeld in deiner App!

Button hinzufügen
Irgendwie muss der Benutzer seine Daten natürlich abschicken können.
Der Standard dafür sind wohl Buttons.
Also bieten auch wir in unserer App einen Button an.
Schön groß und mit einer aussagekräftigen Bezeichnung.
Der Benutzer soll schließlich auch wissen, wie er seine Eingabe an Kivy übergeben kann.
from kivy.uix.button import Button
self.entrance_button = Button(text='Eintreten')
self.window.add_widget(self.entrance_button)Einen Button mit Kivy zuzufügen funktioniert genauso wie mit allen Komponenten davor auch schon.
Zunächst importierst du die Button-Komponente.
Nicht vergessen: Importe gehören ganz nach oben in deine Skript-Datei.
Und als Nächstes erzeugst du einen Button und fügst ihn dem Layout hinzu.
Die Button-Komponente bekommt einen Parameter text.
Damit kannst du den Text setzen, der auf dem Button angezeigt werden soll.

Fertig ist der Button!
Allerdings macht er noch nichts.
Darum kümmern wir uns als Nächstes.
Dem Button Funktion geben
Buttons können für die verschiedensten Dinge genutzt werden.
Deshalb ist es unmöglich, die Funktion automatisch zu definieren.
Wir müssen uns also selbst darum kümmern und die Funktion „anhängen.“
So eine angehängte Funktion nennt sich Callback.
Ein Callback ist einfach nur eine Funktion, die bei einem bestimmten Ereignis aufgerufen werden soll.
Der Button bekommt also ein Ereignis, zum Beispiel das Klick-Ereignis (on_press) und weiß daraufhin, dass er diese Funktion ausführen soll.
Beim Loslassen (on_release) des Buttons soll vielleicht eine andere Funktion ausgeführt werden.
Zunächst schreibst du also deine Funktion, die ausgeführt werden soll.
Das passiert jetzt natürlich nicht mehr in der build Funktion, in der wir die ganze Zeit gearbeitet haben.
Das muss eine gesonderte Funktion sein.
Aber in derselben Klasse. Also einfach auf Höhe der build Funktion.
def entrance_button_behaviour(self, *args):
self.greeting.text = f'Herzlich Willkommen {self.user.text}.'Die Funktion soll natürlich auch einen sprechenden Namen haben.
Du willst ja auch später noch wissen, wofür sie gedacht ist.
Als Parameter wird natürlich erstmal self übergeben. Immerhin ist es eine Funktion der Instanz.
Der zweite Parameter *args ist nur ein Platzhalter. Teilweise wird dafür auch der _ verwendet.
Bei einem Callback wird automatisch die Komponente mit übergeben, die aufgerufen wurde.
Da wir den Button aber nicht brauchen und damit nichts machen wollen, nutzen wir einfach das *args als Sammelparameter.
Damit wird alles in einer Liste gesammelt, was uns so übergeben wird.
Egal ob uns ein Parameter oder viele Parameter übergeben werden.
Alles klar.
Der Benutzer hat also seinen Namen eingegeben und den Button betätigt.
Durch die Eingabe des Namens im TextInput ist jetzt natürlich auch Inhalt in unserem TextInput.
An diesen Inhalt kommen wir, indem wir an der Komponente das Attribut .text auslesen.
Die Komponente liegt in self.user also ist self.user.text das Attribut, dass uns die Benutzereingabe liefert.
Ähnlich ist es mit dem Label, dass wir zu Beginn erstellt haben.
Der Text in dem Label soll jetzt mit einer personalisierten Begrüßung ersetzt werden.
Dafür überschreiben wir einfach den Inhalt.
Auch hier liegt der Inhalt in dem Attribut .text.
Setzen wir das Attribut also neu, bekommt das Label einen neuen Text.
Callback anbinden
Zuletzt muss unser Callback nur noch an das richtige Ereignis angebunden werden.
Da der Benutzer den Button klicken soll, als drücken, eignet sich das on_press Ereignis für unsere Zwecke.
Die .bind() Funktion an der Button-Komponente bietet uns die Möglichkeit einen Callback anzubinden.
Dazu muss lediglich angegeben werden, an welches Ereignis der Callback angehängt werden soll.
Dann wird eine Referenz auf die Funktion übergeben und schon ist es erledigt.
self.entrance_button.bind(on_press=self.entrance_button_behaviour)Wie du siehst, gibt es keine Klammern hinter self.entrance_button_behaviour.
Damit wird die Funktion dann nicht direkt aufgerufen, sondern eben nur eine Referenz übergeben.
Hat alles geklappt?
Wenn du in das TextInput jetzt Benutzername eingibst und den Button betätigst, müsste dein Fenster so aussehen:

Wenn dir der Artikel gefallen hat, verpasse auf keinen Fall den Nächsten!
Da sehen wir uns an, wie wir unsere Kivy App ein wenig schöner machen können.